728x90
반응형
CSS란?
CSS는 Cascading Style Sheets의 약자로 정의하는 방법으로는
내부 스타일시트, 외부 스타일시트, 인라인 스타일시트 등이 있습니다.
HTML이 몸을 담당한다면 CSS는 몸을 꾸미는 옷, 화장과 같은 일을 담당 한다고 할 수 있습니다.

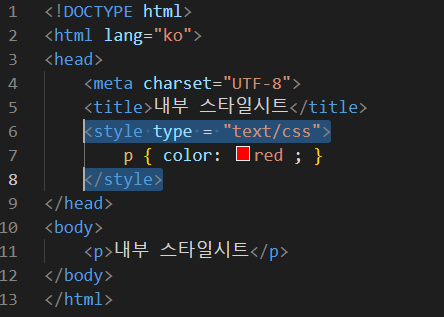
내부 스타일시트
CSS를 HTML 문서 안에 <style> 태그로 기재하여 HTML 문서 안에 CSS가 함께 저장되도록 하는 형태입니다.

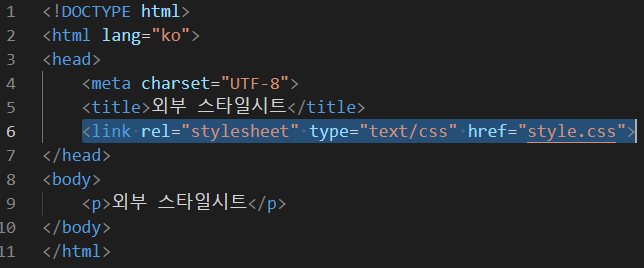
외부 스타일시트
스타일 속성들을 따로 저장하여 HTML 문서에 파일명으로 연결하는 방법입니다.
스타일은 css확장자를 가진 별도의 파일로 저장하고, HTML에서는 <link> 태그를 이용하여 선언합니다.

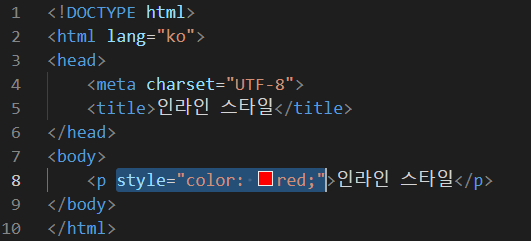
인라인 스타일
인라인 스타일은 태그에 직접 CSS를 정의해주는 기법으로, 해당 요소에 style=" " 형식으로 기술합니다.
인라인 스타일은 내부스타일이나 외부스타일에서 기술된 속성보다 우선으로 적용되므로
우선순위가 절대적으로 높아야 할 경우에 사용할 수 있으나,
스타일을 공통 CSS로 수정할 수 없고 일일이 html을 열어서 편집해야 하므로 일반적으로 많이 사용하지는 않습니다.

@import
@import는 CSS 안으로 다른 CSS 파일을 불러들일 경우 사용합니다. CSS의 맨 윗줄에 기술합니다.