728x90
반응형
사이트 만들기 이미지 유형편
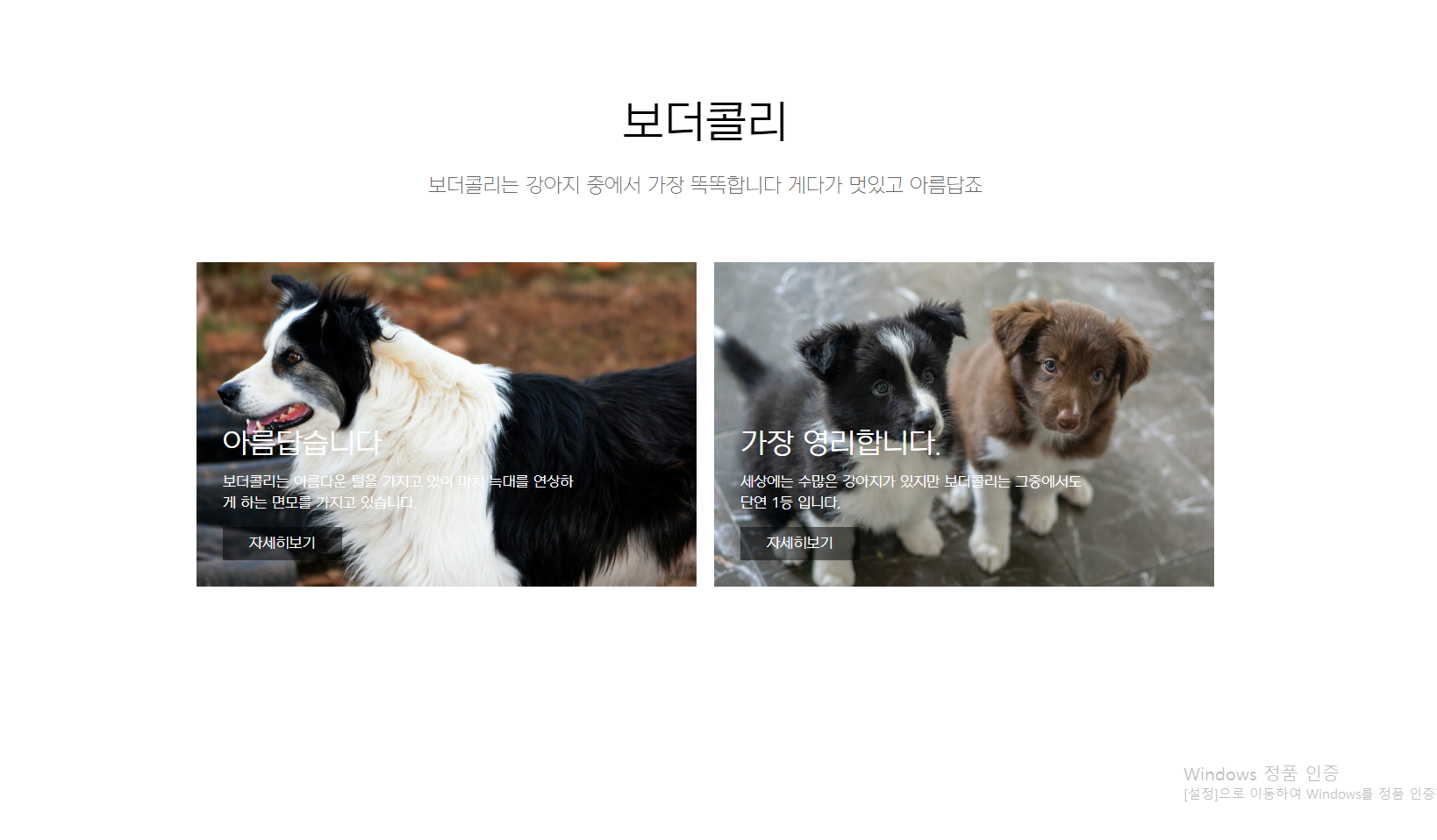
보더콜리를 주제로 한 사이트 이미지 부분입니다.
카드 유형과 동일한 레이아웃 그리드를 잡아주었고, 기준선들을 잡아 주었습니다.


피그마에서 완성된 디자인입니다.

이제 코딩으로 만들었을때 코드입니다.
CSS
<style>
/* reset */
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #000;
}
h1,h2,h3,h4,h5,h6 {
font-weight: normal;
}
img {
vertical-align: top;
width: 100%;
}
.container {
width: 1160px;
margin: 0 auto;
padding: 0 20px;
/* background-color: rgba(0, 0, 0, 0.5) */
}
.nexon {
font-family: 'NexonLv1Gothic';
font-weight: 400;
}
.section {
padding: 120px 0;
}
.section.center {
text-align: center;
}
.section__h2 {
font-size: 50px;
font-weight: 400;
margin-bottom: 30px;
line-height: 1;
}
.section__desc {
font-size: 22px;
color: #666;
margin-bottom: 70px;
font-weight: 300;
line-height: 1.5;
}
/* image__type */
.image__inner {
display: flex;
justify-content: space-between;
}
.image__inner .image {
width: 570px;
height: 370px;
background-color: #ccc;
position: relative;
}
.image__body {
position: absolute;
left: 0;
bottom: 0;
color: #fff;
text-align: left;
padding: 30px;
}
.image__body .title {
font-size: 32px;
line-height: 1;
margin-bottom: 15px;
}
.image__body .desc {
margin-bottom: 15px;
line-height: 1.5;
padding-right: 20%;
}
.image__body .btn {
color: #fff;
background-color: rgba(0, 0, 0, 0.5);
padding: 10px 30px;
display: inline-block;
}
</style>CSS 코드 설명
- margin: 요소의 바깥쪽 여백을 지정합니다. 개별적으로 margin-top, margin-right, margin-bottom, margin-left 등을 지정할 수 있습니다.
- padding: 요소의 안쪽 여백을 지정합니다. 개별적으로 padding-right, padding-bottom, padding-left 등을 지정할 수 있습니다.
- text-decoration: 텍스트의 장식 효과를 지정합니다. underline, overline, line-through, none 등의 값을 사용할 수 있습니다.
- text-transform: 텍스트의 대소문자 변환 방식을 지정합니다. uppercase, lowercase, capitalize 등을 사용할 수 있습니다.
- background-color: 요소의 배경 색상을 지정합니다.
- color: 요소의 텍스트 색상을 지정합니다.
- vertical-align: 요소의 수직 정렬 방식을 지정합니다. baseline, middle, top, bottom 등을 사용할 수 있습니다.
- width: 요소의 너비를 지정합니다.
- !important: 우선순위를 강제로 높여 다른 스타일보다 우선 적용되도록 지정합니다.
- font-family: 요소의 폰트 패밀리를 지정합니다.
- font-weight: 요소의 폰트 두께를 지정합니다. bold, normal, 100~900 등을 사용할 수 있습니다.
- text-align: 텍스트의 가로 정렬 방식을 지정합니다. left, right, center, justify 등을 사용할 수 있습니다.
- font-size: 요소의 폰트 크기를 지정합니다.
- border-radius: 요소의 모서리를 둥글게 만듭니다.
- border: 요소의 테두리를 지정합니다. border-width, border-style, border-color 등으로 개별적으로 지정할 수 있습니다.
- display: 요소의 표시 방식을 지정합니다. block, inline, inline-block, none 등을 사용할 수 있습니다.
- line-height: 요소의 행간을 지정합니다.
- flex-wrap: flexbox 레이아웃에서 요소가 넘칠 경우 줄바꿈 여부를 지정합니다.
- justify-content: flexbox 레이아웃에서 요소를 가로 정렬 방식을 지정합니다.
- box-sizing: 요소의 너비와 높이를 계산하는 방식을 지정합니다. border-box, content-box 등을 사용할 수 있습니다.
- transition: 요소의 변화를 부드럽게 처리하는 애니메이션 효과를 지정합니다.
- cursor: 마우스 커서의 모양을 지정합니다.
- position: 요소의 위치 지정 방식을 지정합니다. static, relative, absolute, fixed 등을 사용할 수 있습니다.
- content: ::before나 ::after와 같은 가상 요소의 내용을 지정합니다.
- background-image: 요소의 배경 이미지를 지정합니다.
- background-repeat: 배경 이미지의 반복 여부를 지정합니다. no-repeat, repeat-x, repeat-y, repeat 등이 있습니다.
- background-position: 배경 이미지의 위치를 지정합니다. left top, right bottom, center center 등과 같이 지정할 수 있습니다.
- left: position 속성을 이용하여 요소를 좌측에서 얼마나 떨어뜨릴지 지정합니다.
- right: position 속성을 이용하여 요소를 우측에서 얼마나 떨어뜨릴지 지정합니다.
- top: position 속성을 이용하여 요소를 상단에서 얼마나 떨어뜨릴지 지정합니다.
- bottom: position 속성을 이용하여 요소를 하단에서 얼마나 떨어뜨릴지 지정합니다.
HTML
<body>
<section class="image__wrap section center nexon">
<div class="container">
<h2 class="section__h2">보더콜리</h2>
<p class="section__desc">보더콜리는 강아지 중에서 가장 똑똑합니다 게다가 멋있고 아름답죠</p>
<div class="image__inner">
<article class="image">
<figure class="image_header">
<img src="../asset/img/imageType01_01.jpg" alt="아름답습니다">
</figure>
<div class="image__body">
<h3 class="title">아름답습니다</h3>
<p class="desc">보더콜리는 아름다운 털을 가지고 있어 마치 늑대를 연상하게 하는 면모를 가지고 있습니다.</p>
<a href="#" class="btn">자세히보기</a>
</div>
</article>
<article class="image">
<figure class="image_header">
<img src="../asset/img/imageType01_02.jpg" alt="가장 영리합니다.">
</figure>
<div class="image__body">
<h3 class="title">가장 영리합니다.</h3>
<p class="desc">세상에는 수많은 강아지가 있지만 보더콜리는 그중에서도 단연 1등 입니다.</p>
<a href="#" class="btn">자세히보기</a>
</div>
</article>
</div>
</div>
</section>
</body>
완성된 모습입니다.