728x90
반응형

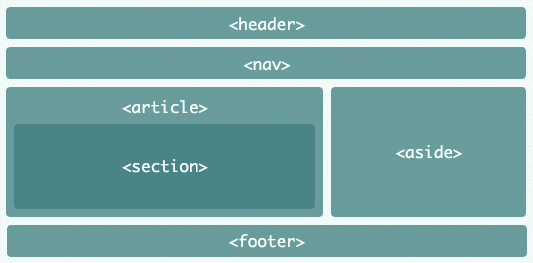
기존 HTML에서는 콘텐츠의 구조를 구분할 수 있는 시맨틱한 요소가 제공되지 않았지만,
HTML5에서는 구조를 설계할 수 있는 다양한 구조 관련 요소가 새롭게 추가되었습니다.
| 요소 유형 | 태그명 | 태그의 의미 및 특징 |
| 블록 레벨 요소 | <header> </header> |
1. HTML 문서의 헤더 영역을 의미하는 태그로 제목이나 내비게이션, 검색 등의 내용들을 포함할 수 있습니다. |
| 2. 텍스트, 인라인 요소, 블록 레벨 요소를 포함할 수 있지만 <header>, <footer> 태그는 포함할 수 없습니다. | ||
| <section> </section> |
1. HTML 문서에서 맥락이 같은 요소들을 주제별로 그룹화해주는 태그이며 섹션 주제에 대한 제목 요소 (<h2>~<h6>)를 포함하는 것이 좋습니다. | |
| 2. 텍스트, 인라인 요소, 블록 레벨 요소를 포함할 수 있습니다. | ||
| <footer> </footer> |
1. HTML 문서의 푸터 영역을 의미하는 태그로 섹션 작성자나 저작권에 대한 정보, 관련된 문서의 링크를 포함할 수 있습니다. | |
| 2. 텍스트, 인라인 요소, 블록 레벨 요소를 포함할 수 있지만 <header>, <footer> 태그는 포함할 수 없습니다. | ||
| <nav> </nav> |
1. HTML 문서의 메인 메뉴나 목차 등을 정의해 주는 태그입니다. | |
| 2. 텍스트, 인라인 요소, 블록 레벨 요소를 포함할 수 있습니다. | ||
| <article> </article> |
1. HTML 문서 내에서 독립적을 배포 또는 재사용이 가능한 게시물, 뉴스 기사, 블로그 포스팅 등을 의미하는 태그이며 제목 요소 (<h2>~<h6>)를 포함하는 것이 좋습니다. | |
| 2. 테스트, 인라인 요소, 블록 레벨 요소를 포함할 수 있습니다. | ||
| <aside> </aside |
1. 메인 콘텐츠와 직접적으로 관련이 없는 영역을 의미하는 태그이며 HTML 문서의 오른쪽이나 왼쪽의 사이드 메뉴나 광고 등의 영역으로 사용됩니다. | |
| 2. 텍스트, 인라인 요소, 블록 레벨 요소를 포함할 수 있습니다. |
직접 코딩을 해본 모습입니다.
See the Pen 연산자 by Kimdohyun2002 (@Kimdohyun2002) on CodePen.